- loop, iterate : 반복하다
- 조건을 종료시켜주는 것이 중요 (무한 루프를 시키면 웹사이트가 작동하지 않음)
1. while
- i 변수 초기화, 반복 조건, i 변수 증가
var i = 0;
while(i < 10){
// 종료조건으로 i의 값이 10보다 작다면 true, 같거나 크다면 false
document.write('coding everybody <br />');
// 반복이 실행될 때마다 출력
i++;
// i의 값이 1씩 증가
}
2. for
- while문의 3가지 조건들을 하나의 문법으로 선언
for(var i = 0; i < 10; i++){
document.write('coding everybody'+i+'<br />');
}
*i++; 와 ++i;는 다름
- i++; i값 대입 후 증가 (기존값 사용후 증가) // 보통 이걸로 사용
- ++i; 증가 후 i값 대입
var i = 0;
alert(i++); // 0
alert(++i); // 1
3. 반복문의 제어
- 중간에 stop시킬 때, break 사용 (이 때 반복문은 종료)
for(var i = 0; i < 10; i++){
if(i === 5){
break; //i가 5가 되면 종료
}
document.write('coding everybody'+i+'<br/>');
}- 중간에 skip시킬 때, continue 사용 (이 때 반복문은 계속 진행)
for(var i = 0; i < 10; i++){
if(i === 5){
continue; // 5만 빼고 출력
}
document.write('coding everybody'+i+'<br/>');
}
4. 반복문의 중첩사용과 디버거 : 숫자를 00, 01의 형식으로 표현하기
- i는 앞자리 0-9 / j는 뒷자리 0-9
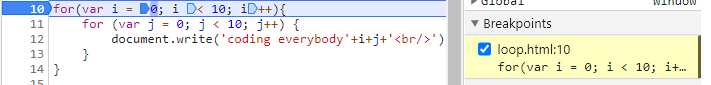
for(var i = 0; i < 10; i++){
for (var j = 0; j < 10; j++) {
document.write('coding everybody'+i+j+'<br/>'); //앞에 문자열이 있기 때문에 i, j를 문자로 인식
}
}- 실행 과정 살펴보기 - 콘솔 디버거 이용
- source 창 - 현재 페이지 클릭 - 소스가 나옴
- breakpoint 만들어주기 (클릭) - 실행하다가 일시정지하는 지점

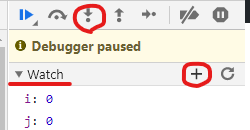
- 하나씩 안쪽으로 이동하면서 실행해보기 / Wacth 창에서 검색 가능

- j가 10번 돌아서 00 - 09 번까지 출력된 뒤에,
첫번째 for문으로 나가서 i를 하나 증가시키고 다시 j를 10번 돌려 10-19번까지 출력
'Front-end > JavaScript' 카테고리의 다른 글
| 배열 array (0) | 2020.09.08 |
|---|---|
| 함수 fuction (0) | 2020.09.08 |
| 조건문 if (0) | 2020.09.04 |
| 비교 연산자 ==, === (0) | 2020.09.04 |
| 변수와 데이터 타입 (0) | 2020.09.04 |
