
피그마로 플로우 차트 그리기
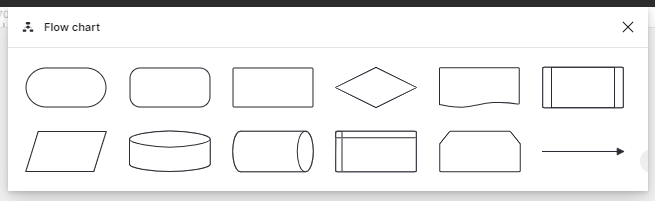
그동안 플로우차트는 draw.io로 그렸었는데 피그마로 강의 듣다가 신박한 플러그인을 알게되었다. 이름부터 직관적인, Flow chart 플로우차트 그리는데 필요한 다양한 컴포넌트들을 손쉽게 드래그 & 드롭으로 갖다 놓을 수 있다. 맨 처음 컴포넌트만 갖다 놓은 후 연결하고 싶은 방향으로 화살표를 클릭하면 퀵하게 다른 프로세스를 추가할 수 있고 화살표까지 알아서 똑똑하게 연결해준다. 다음 컴포넌트를 미리 가져다 놓은 상황이라면 패널에서 shift 를 누른채로 화살표를 클릭하면 도형이 연결된다. 오 똑똑해...!! 아주 마음에 드는구만!! 무언가 추가 행동을 설명으로 쓰고 싶다면 화살표 중앙 부분을 클릭해 텍스트를 입력하면 된다..!! 이제 굳이 draw.io 로 이동하지 않고 피그마 안에서 다 해결하면 ..